Track High Score with Phaser
The Phaser framework has many resources behind it, such as the examples on the Phaser site, blogs with detailed howto guides and many open source games. I found it trivial to make a quick proof of concept for a simple idea, with a minimal knowledge of the framework before I started. However, as I continued to develop my first game, adding certain elements became more difficult and less documented.
Once I figured out how to add different states, my code was instantly cleaner. At first, I had 3 states:
- Menu - Initial game instructions
- Play - Game is being played and bird is alive
- Game Over - Game is over, bird is dead
Pesky state variables and flags disappeared. The only issue I ran into after doing this was - how do I store a high score when my score variable is in a different state? As far as I knew, everything was destroyed between states. What is a game over screen without a high score (or even the score that caused the game to end)?
I could not find any examples or tutorials on how to do this, nor did I have any experience with local HTML5 browser storage. After searching through the Phaser docs, I stumbled upon this function that returns whether or not there is local storage on the device playing the current game. If I could use local storage, I could store the current score and the high score there!
As it turns out, accessing local browser storage is incredibly simple. Through Javascript, you can access local storage (if the browser supports it) through the window.localStorage object. You can store whatever you want here and access it from anywhere. From my code:
if (this.game.device.localStorage) {
localStorage.score = this.score;
if (localStorage.highScore) {
if (localStorage.score > localStorage.highScore) {
localStorage.highScore = localStorage.score;
}
}
else {
localStorage.highScore = localStorage.score;
}
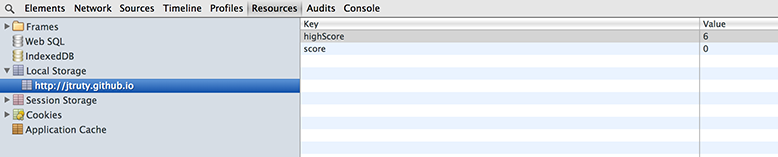
}This is the logic to store the current score and update the high score. Incredibly simple. The high score is even stored between browser sessions! You can see this in action by opening up the Developer Tools (if you use Chrome) and going to the Resources Tab.

Links: